














Proof of Concept
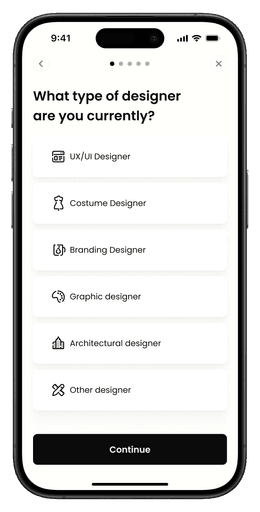
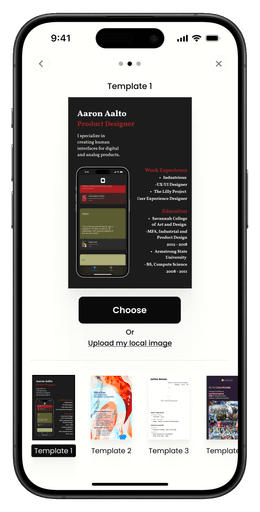
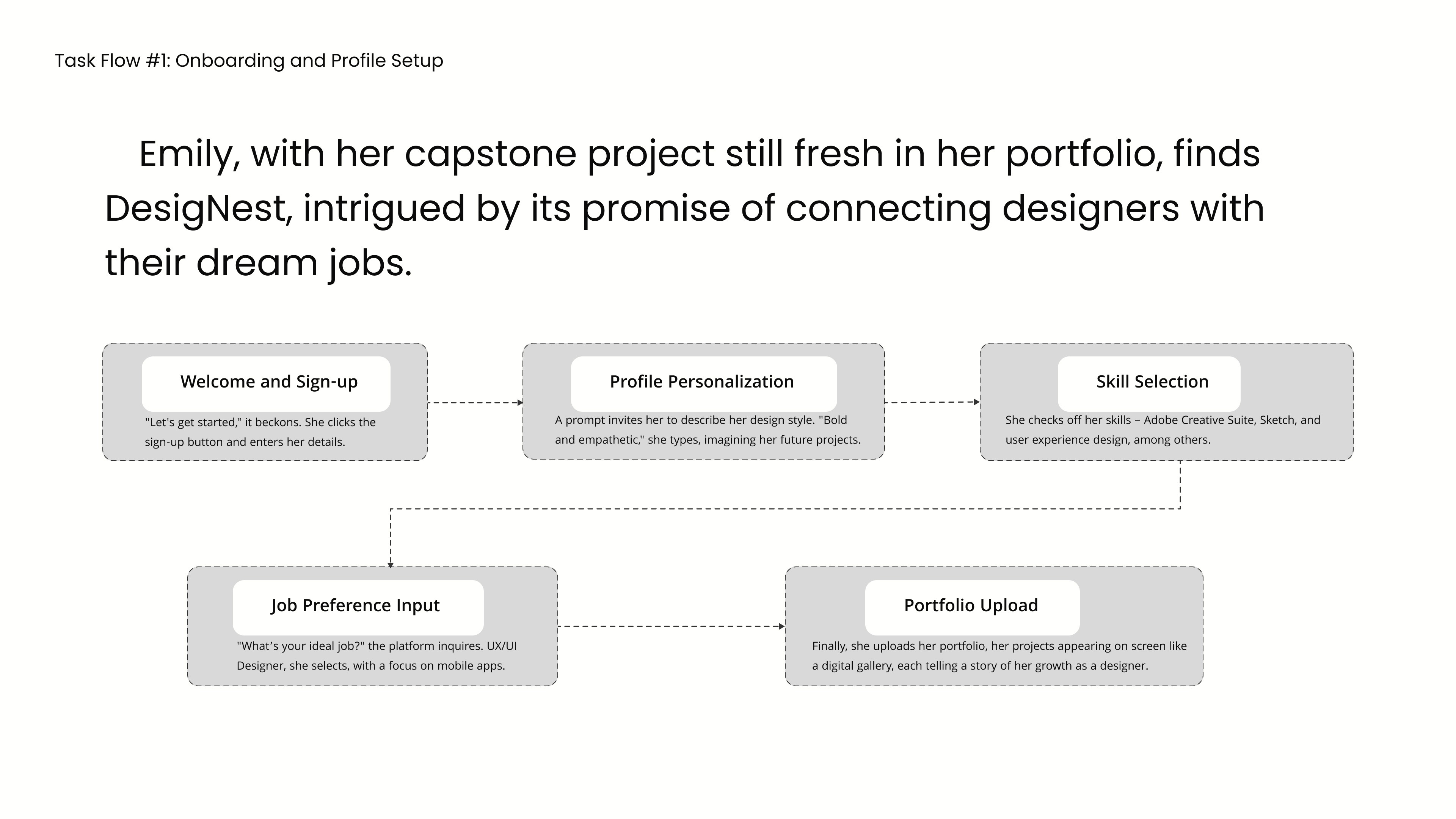
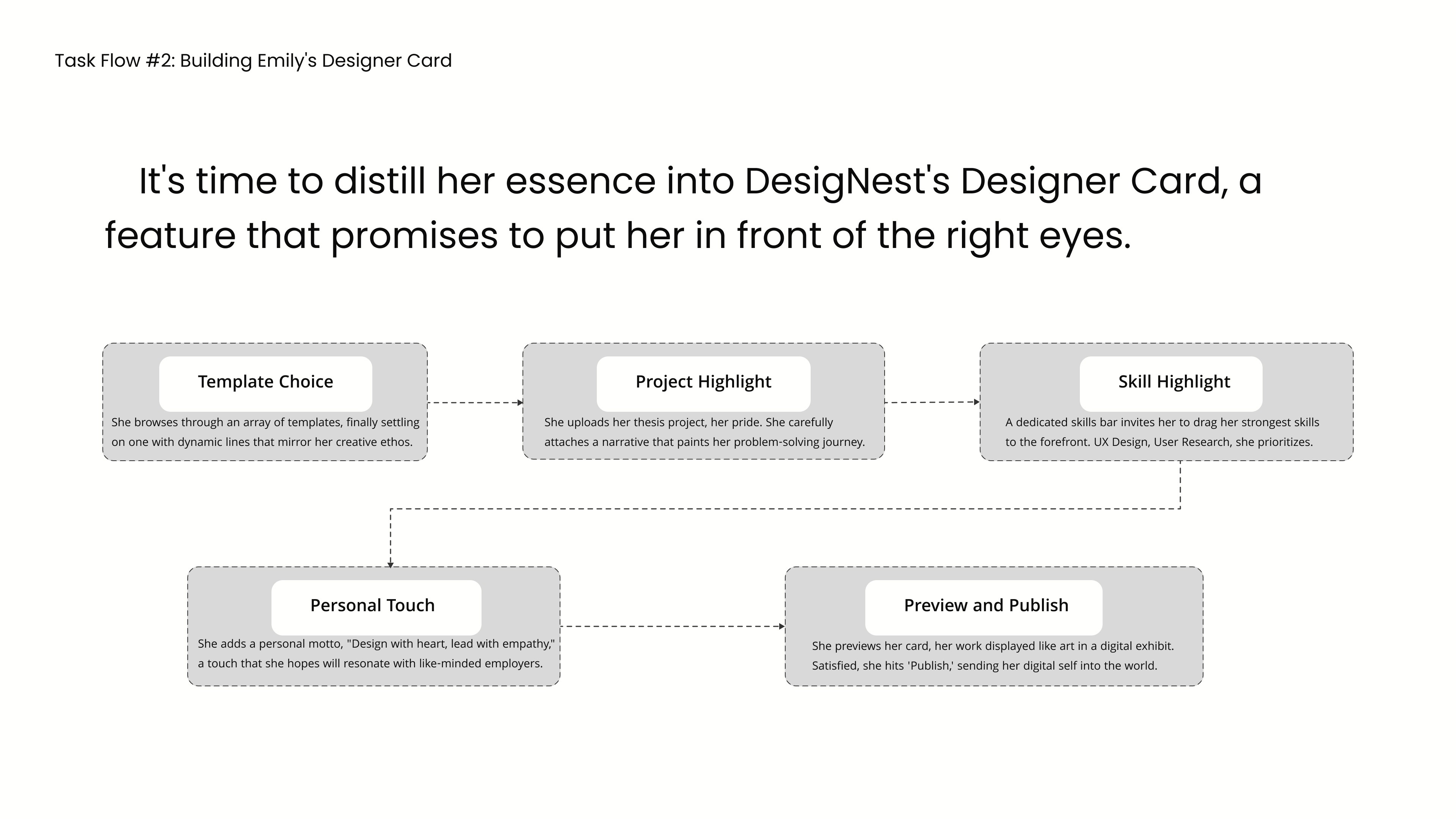
Step 1. Choose a template
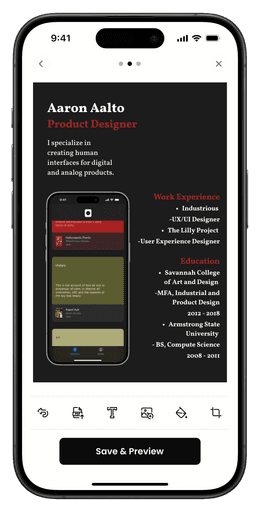
Step 2. Edit the card
After you select a template, you can start editing your card. Each template has different sections, and this wireframe shows a simplified view of one of them. In each section, you can follow the prompts to edit text, upload images, change background colors, and more. Once you're happy with it, choose to save and preview.
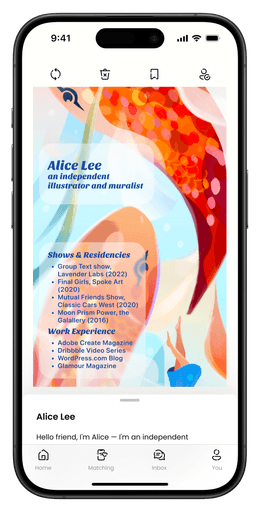
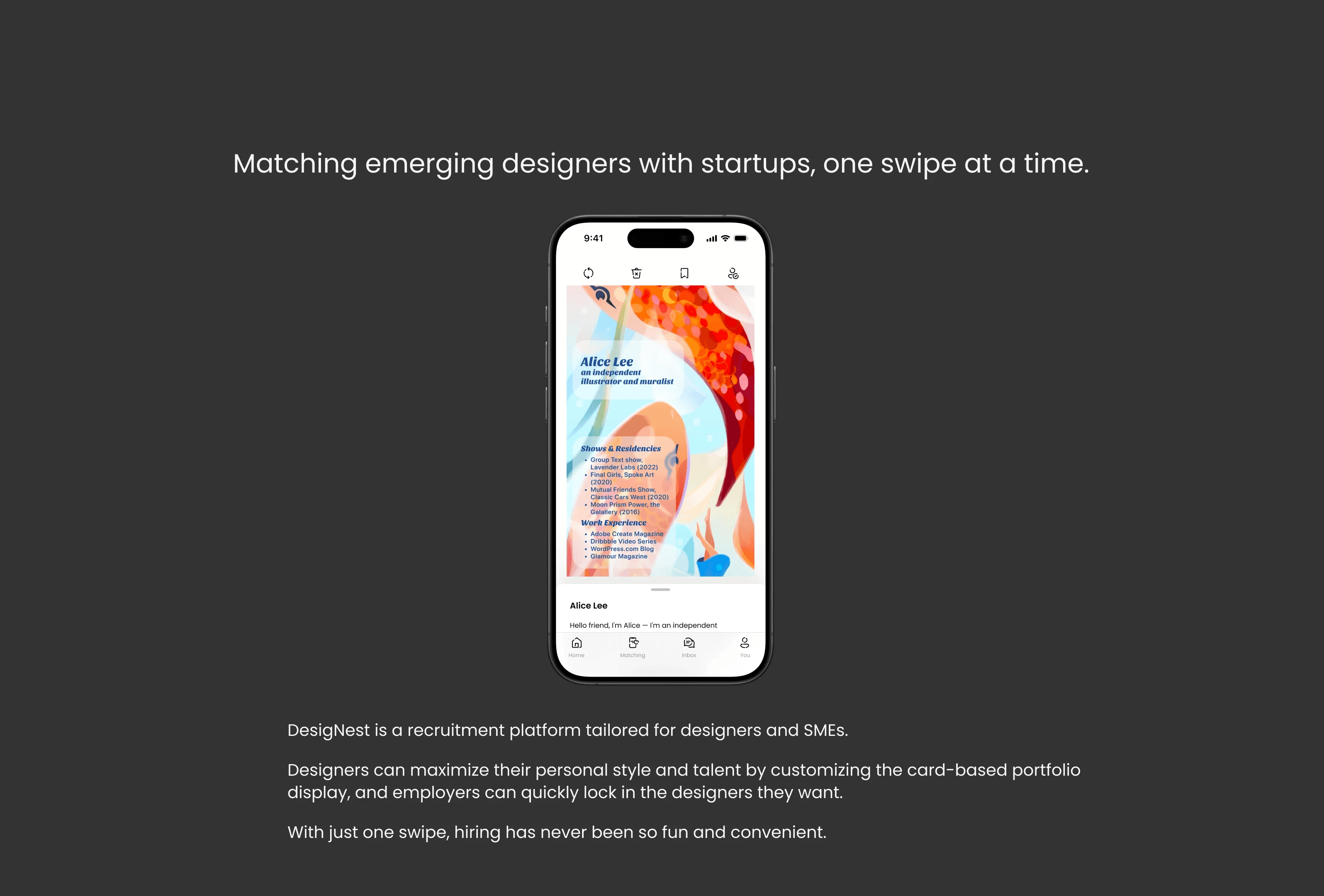
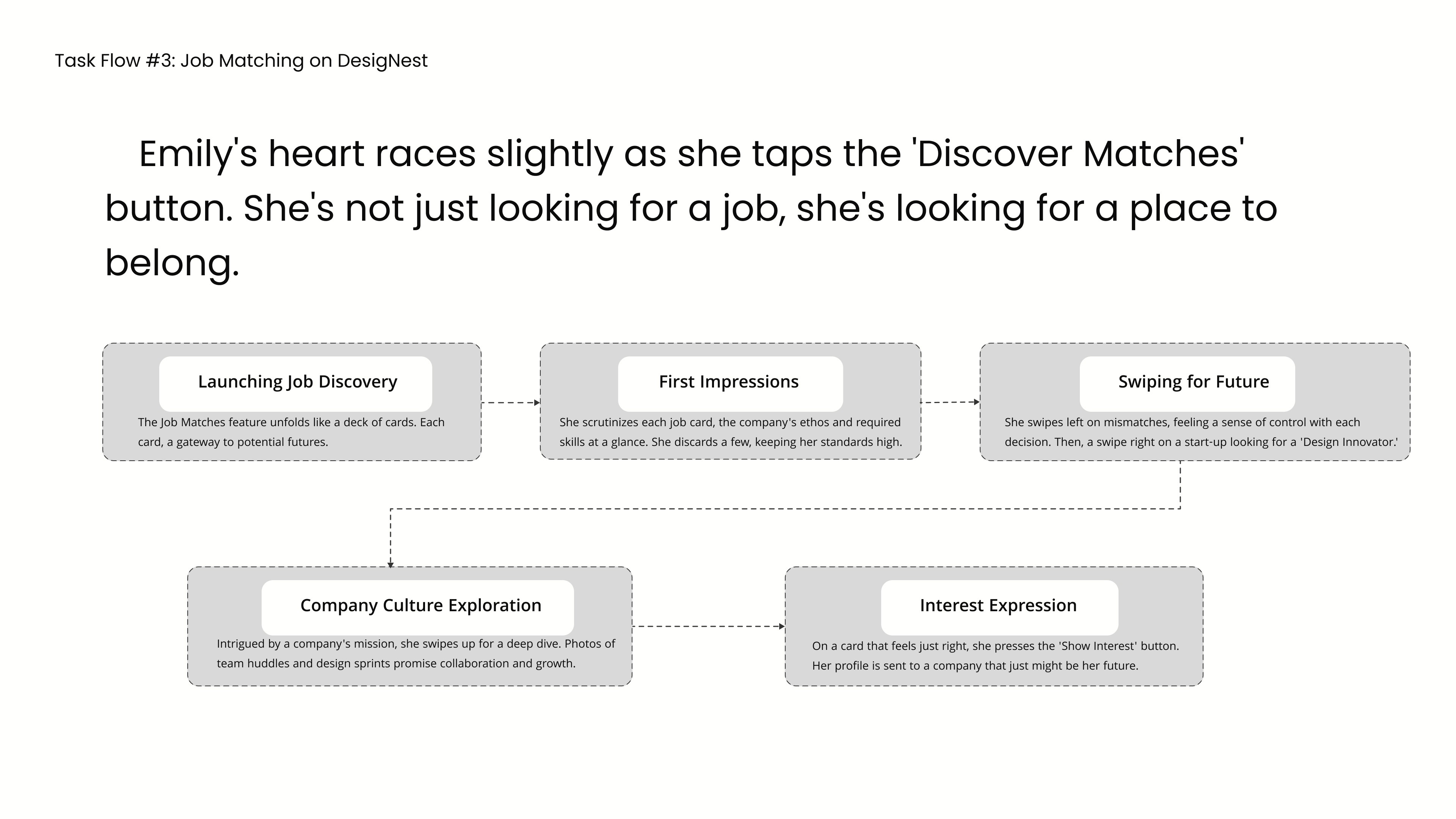
Start matching
For registered users, every time they open the app, they will be presented with this matching interface.
Through the boarding animation tutorial, users should know that swiping left means to pass, swiping right means to apply, swiping down means to bookmark, and swiping up on the floating window below the card will reveal more information.
Of course, users can also use the icons above the card to perform these functions.
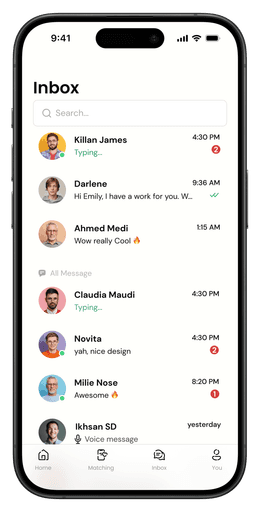
Sending Message
After swiping right, to prevent accidental touches, there will be a confirmation page to verify whether the user intends to apply at that moment.
For employer, this page will display an option to confirm whether to contact the designer.